从输入 URL 到页面渲染的完整流程解析
一、URL 解析与合法性校验
用户输入 URL后,浏览器会解析其组成部分:
- 协议(如 HTTP/HTTPS):决定通信规则。
- 域名:定位目标服务器。
- 端口:默认 HTTP 为 80,HTTPS 为 443,可省略。
- 路径/参数:标识资源位置 。
若输入为关键字(如“前端技术”),浏览器可能跳转至默认搜索引擎 。解析过程中,还会处理非法字符(如空格转义为 %20)并组装完整 URL 。
二、DNS 解析:域名到 IP 的映射
核心步骤:
- 本地缓存查询:浏览器缓存 → 操作系统缓存 → 路由器缓存。
- 递归查询:向 ISP 的 DNS 服务器发起请求,若未命中,逐级查询根 DNS → 顶级域(如
.com)→ 权威 DNS,最终获取 IP 。 - DNS 预解析优化:部分浏览器提前解析页面中的链接域名 。
三、建立网络连接
- TCP 三次握手:
- 客户端发送 SYN 包 → 服务器响应 SYN-ACK → 客户端回 ACK,确认双方收发能力正常 。
- HTTPS 的 TLS 握手(若为安全协议):
- 客户端发送加密协议列表 → 服务器返回证书 → 验证证书 → 生成会话密钥 → 加密通信 。
四、HTTP 请求与响应
- 发送请求:
- 包含请求行(方法、路径、协议)、请求头(Cookie、缓存策略)、请求体(POST 数据)。
- 缓存策略判断:根据
Cache-Control、ETag等字段决定是否复用本地资源 。
- 服务器处理:
- 反向代理(如 Nginx)负载均衡 → 后端生成动态内容 → 返回状态码(如 200)、响应头(Content-Type)、响应体(HTML/CSS/JS)。
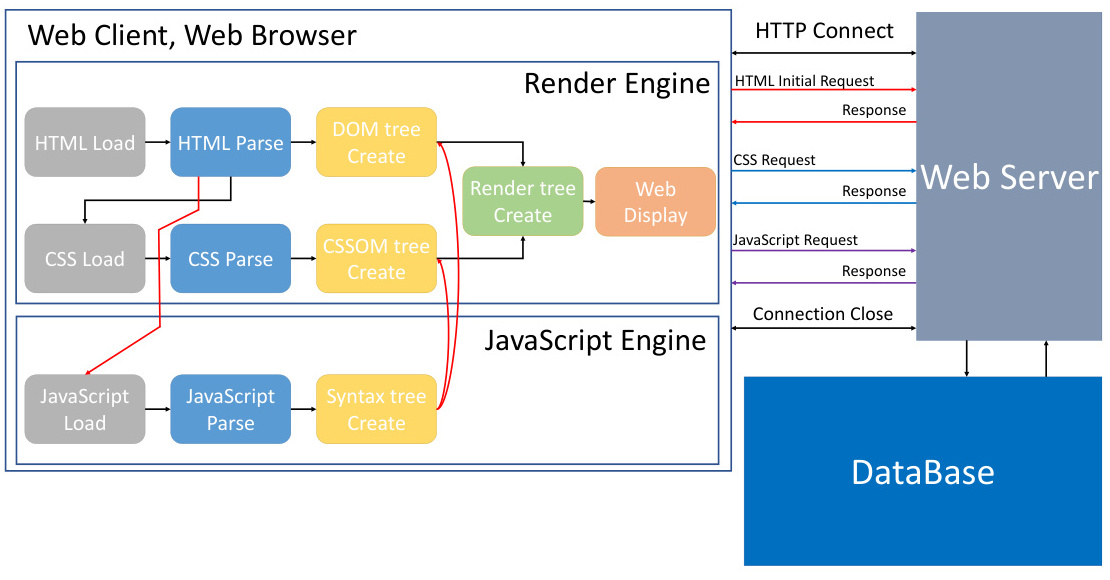
五、浏览器渲染引擎工作流
- 构建 DOM 树:
- HTML 解析器将字节流转换为 Token → 生成节点 → 构建 DOM 树。若遇到
<script>标签,可能阻塞解析 。
- HTML 解析器将字节流转换为 Token → 生成节点 → 构建 DOM 树。若遇到
- 构建 CSSOM 树:
- 解析 CSS 规则,计算样式继承与层叠,生成 CSSOM 树 。

- 解析 CSS 规则,计算样式继承与层叠,生成 CSSOM 树 。
- 合成渲染树(Render Tree):
- 合并 DOM 与 CSSOM,排除不可见节点(如
<head>),生成包含布局信息的渲染树 。
- 合并 DOM 与 CSSOM,排除不可见节点(如
- 布局(Layout)与绘制(Paint):
- 布局:计算节点位置与尺寸(重排触发条件:窗口调整、元素尺寸变化)。
- 绘制:将布局结果转为屏幕像素,涉及分层、光栅化、合成等 GPU 加速操作 。
六、连接终止与优化机制
- TCP 四次挥手:
- 客户端发送 FIN → 服务器确认 → 服务器发送 FIN → 客户端确认后关闭连接 。
- 持久连接:HTTP/1.1 默认复用 TCP 连接,减少握手开销 。
- 预加载与预渲染:通过
<link rel="preload">提前加载关键资源,提升用户体验 。
七、关键扩展点
- 缓存层级:DNS 缓存、HTTP 强缓存(
max-age)/协商缓存(Last-Modified)。 - 跨域解决方案:CORS、JSONP、PostMessage 。
- 性能优化:减少重排/重绘、异步加载 JS、CDN 加速 。
总结:从输入 URL 到页面渲染是一个涉及网络协议、浏览器内核、渲染引擎协同工作的复杂流程。理解各环节细节有助于前端工程师针对性优化性能与用户体验。